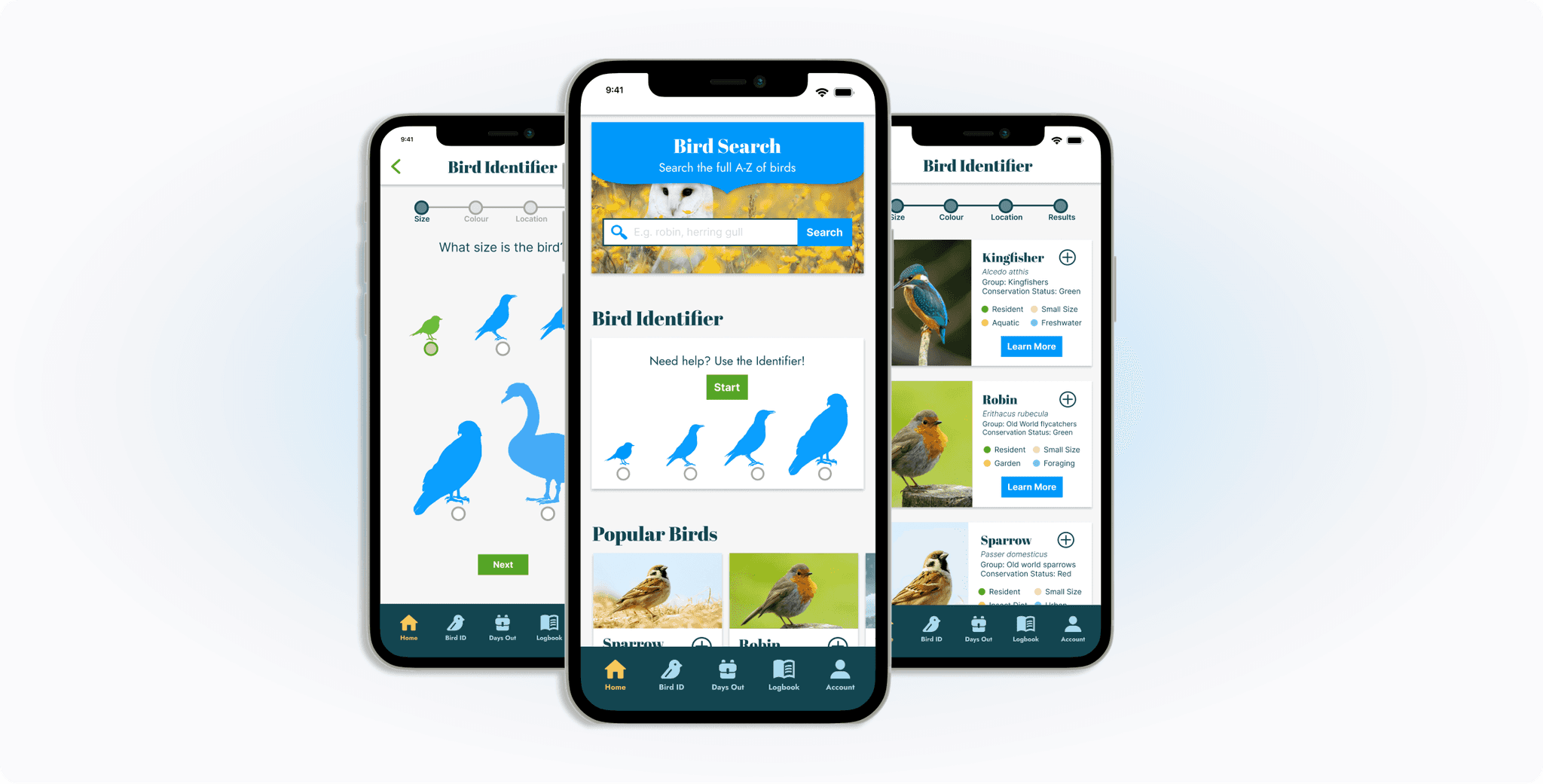
Birdwatching App
A UX research and design project that aims to enhance the birdwatching experience.
Skills
Category
Client
Project
*This app is a student project created for educational purposes and is not affiliated with or endorsed by the Royal Society for the Protection of Birds (RSPB).
Challenge
Broad User Base: Appealing to the RSPB’s goal of attracting younger users aged 16-25, while also catering to the existing demographic.
Limited Resources: Small sample size, restricted data access, and time constraints.
Goals
Foster Passions: Help users grow their interest in British birdlife through logging sightings and help with identification.
Brand Awareness: Help shine a spotlight on the RSPB and their deep knowledge base while opening avenues for new donations.
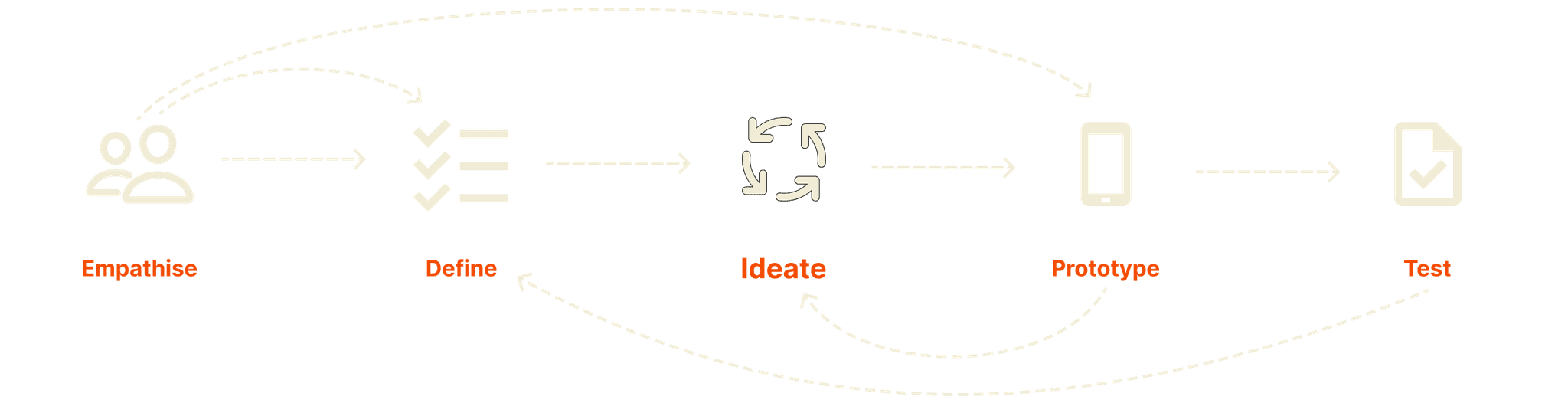
Process
Outcomes
Skill Growth: The app enables all birdwatchers to log their sightings and grow their skills.
Catering to All: New users benefit from guided identification tools, while experienced birders can access detailed information and logbook features to deepen their knowledge.
Continuous Learning: The platform encourages continuous learning for users to fosters a deeper connection with birdwatching over time.
Define
Methodology
Competitor Research to examine what other birdwatching apps choose to feature and their UI Design.
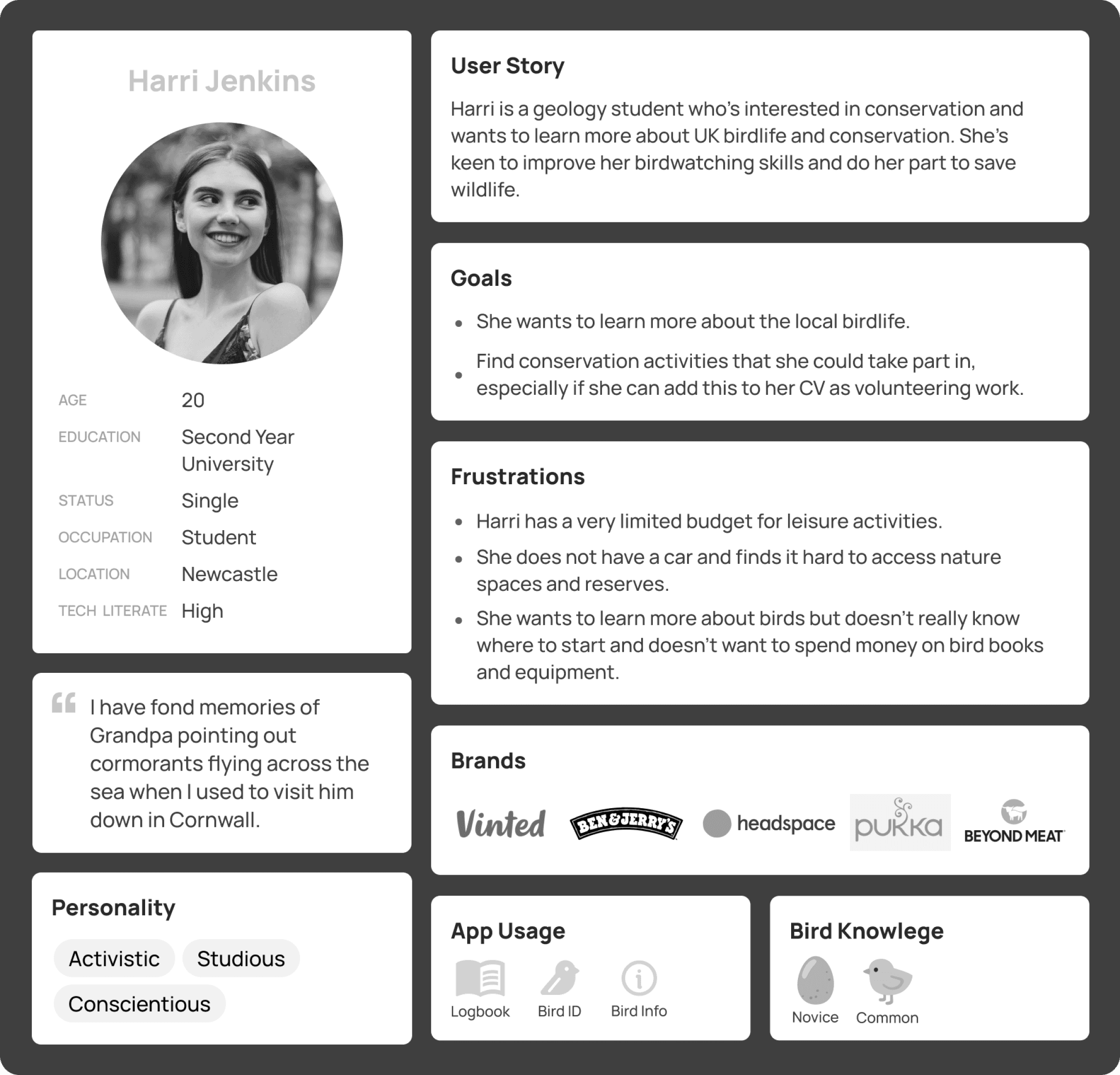
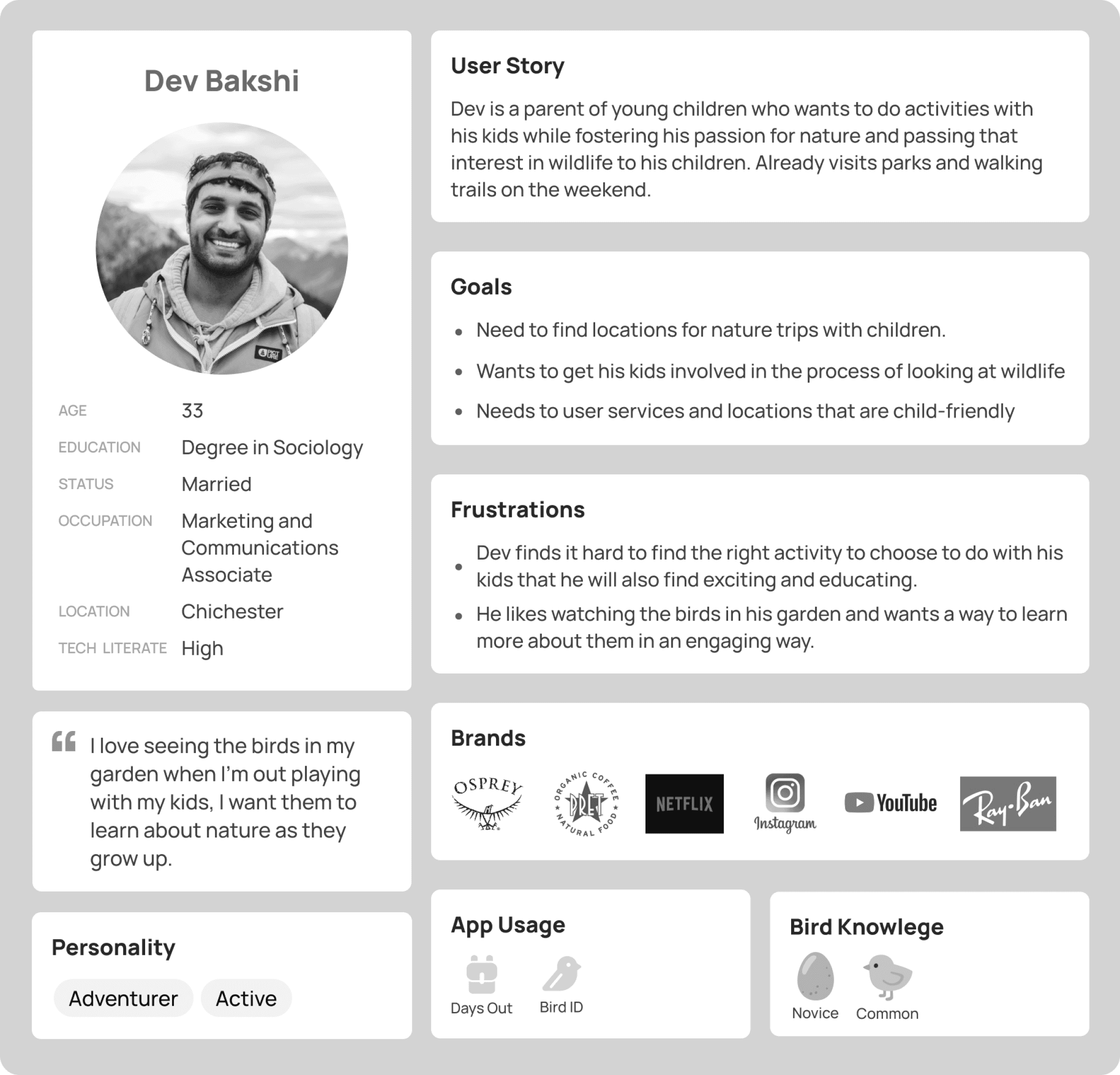
User Stories to help understand user needs, prioritise features, and ensure the final product aligns with real user goals.
Problem Statements clearly define the core users challenges or needs, to prepare better outputs for the birdwatching community.
Aims
Analyse and organise insights gathered during the Empathise phase to define core user needs, pain points, and motivations.
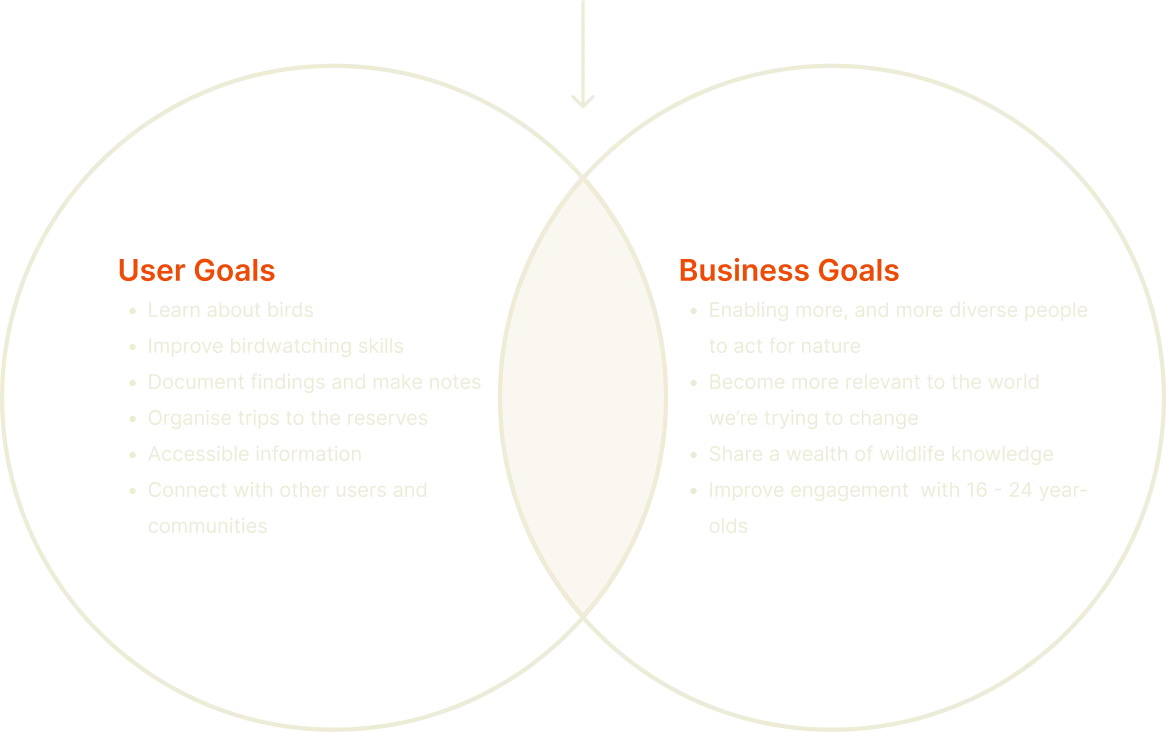
Set clear, actionable goals that align with both user needs and business objectives.
Project Goals
Increase user engagement with local wildlife watching and conservation activities
Provide fun birdwatching support for all skill levels
Supply easy access to lists of birds and species
Allow users to document their findings and feel engaged with their skill-building
Capitalise on the recent overhaul of brand identity and website structure
Bring awareness to RSPB charity work and build goodwill with users
Increase charity memberships through an additional donation point
Competitor Research
Users expressed doubt about the quality of the sound identification features
Every other competitor product provided an entry level ID feature for new birdwatchers
A handful of competitors provided features such as games, quizzes and news articles

Ideate
Aims
1.
Generate multiple design concepts to explore various ways to implement the Bird ID and logbook features.
2.
Rapidly sketch a variety of design ideas to quickly visualise different approaches, encouraging creative solutions and iterative refinement.
3.
Brainstorm unique solutions that address user needs and pain points uncovered during the empathize and define phases, such as ease of use in the field and visual clarity.
4.
Incorporate user-centered insights to design features that enhance the birdwatching experience, like offline access, simple data entry for sightings, and customizable checklists.
5.
Prioritize intuitive navigation for quickly identifying bird species and logging observations, catering to both beginners and advanced birdwatchers.
6.
Explore design elements that make the app visually engaging and feel connected to nature, supporting the immersive experience birdwatchers desire.
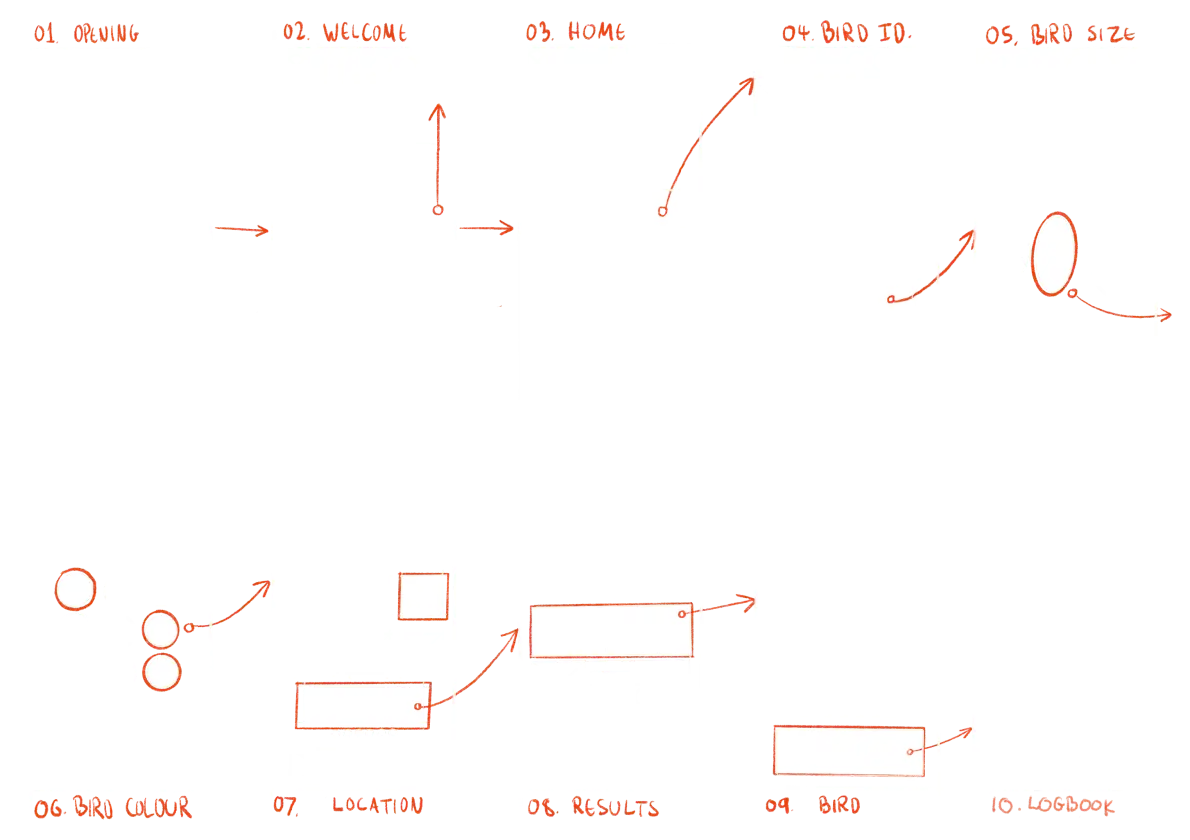
Brainstorming
I led an ideation session with a software engineer, narrowing twelve initial homepage wireframes down to one, with clear annotations and a navigation concept. This design was later refined based on feedback from usability testing.
Features Roadmap
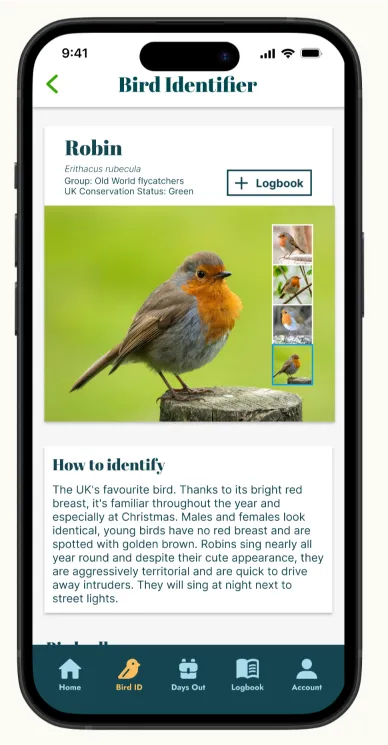
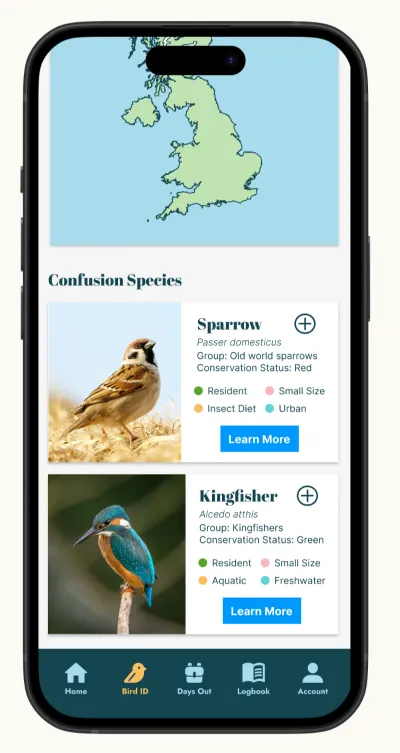
The inclusion of these features on the in-depth bird pages was established during the Define Phase and solidified in the roadmap. Several features were adapted from the existing RSPB website, ensuring consistency. Additionally, the concept for the new Confusion Species feature emerged during the Ideate Phase.
Identification
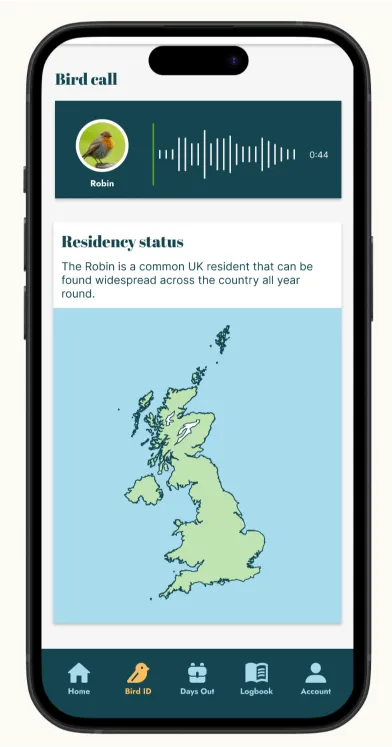
Call and Location
Confusion Species
Key Findings
Feature Credibility: Certain features, like sound ID and photo ID, received mixed feedback due to reliability concerns, which could harm the app's credibility. The RSPB app needs to be reputable, reliable, and helpful to support both the organisation’s credibility and user experience.
Essential Features: Features commonly found in competitor apps, were prioritised as they aligned with user needs identified in earlier design phases.
Features Continuity: Features already present on the RSPB website were easily integrated into the app, ensuring familiarity and a seamless user experience.
Features Roadmap: The product roadmap allows for expansion and adaptation, providing clear next steps as resources grow.
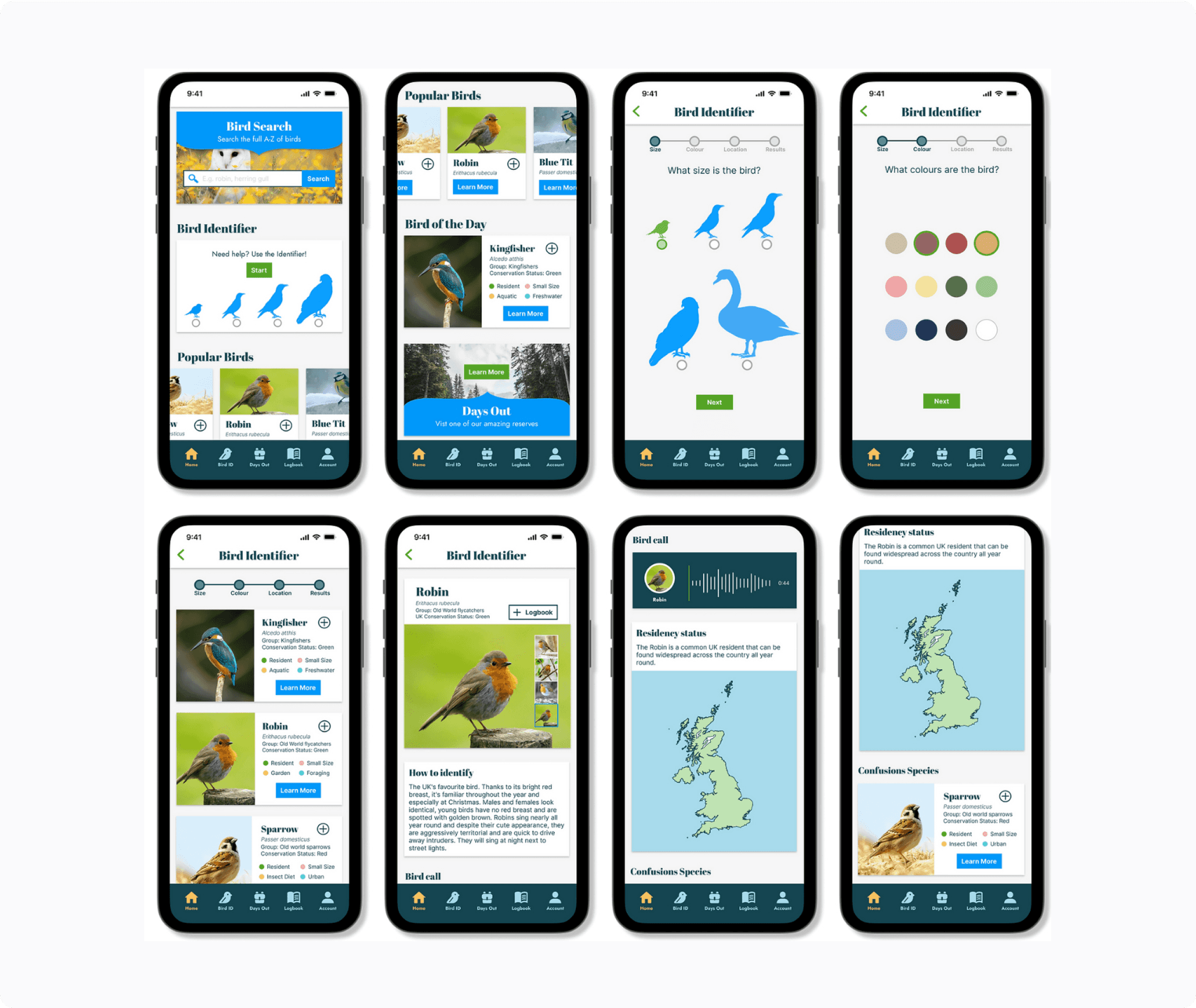
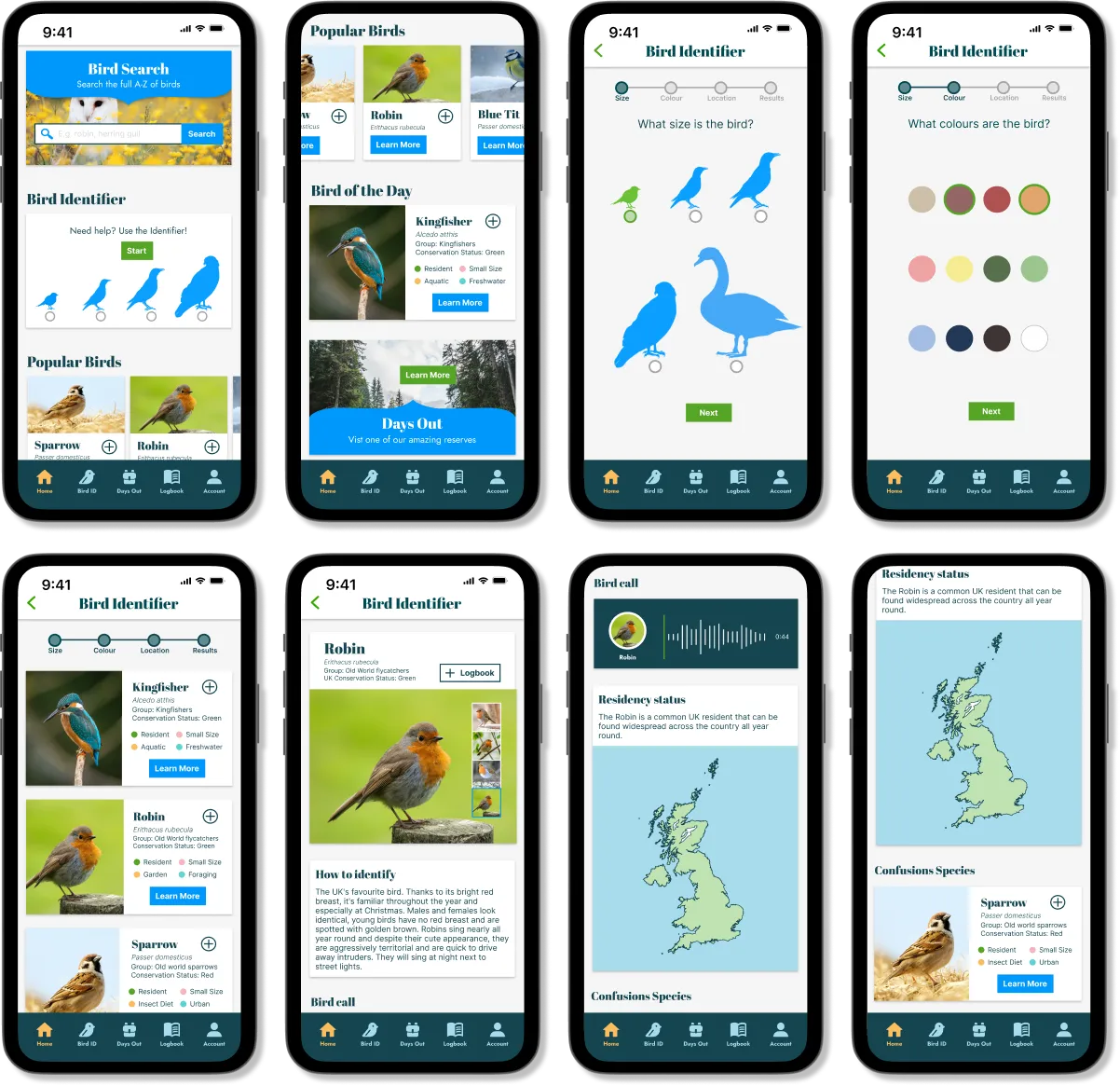
Prototype
Wireframes
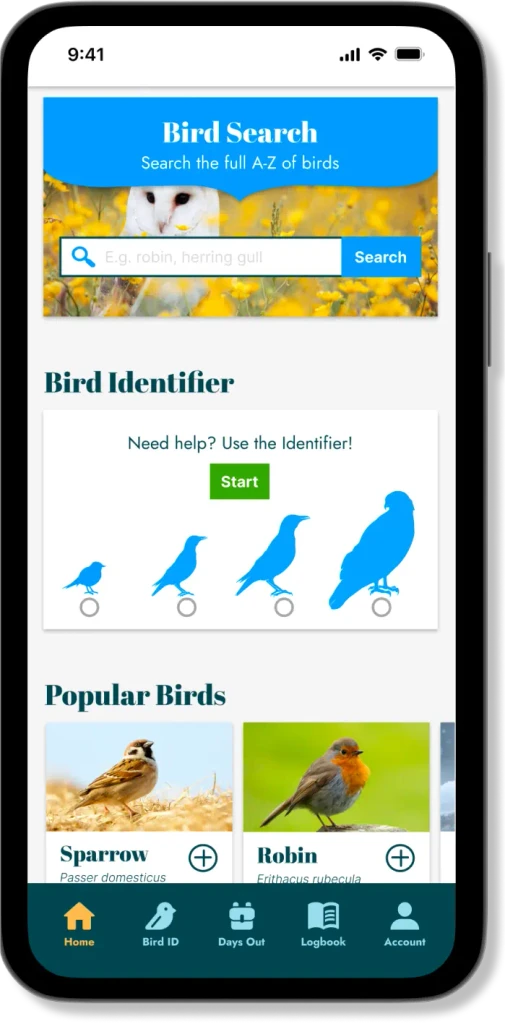
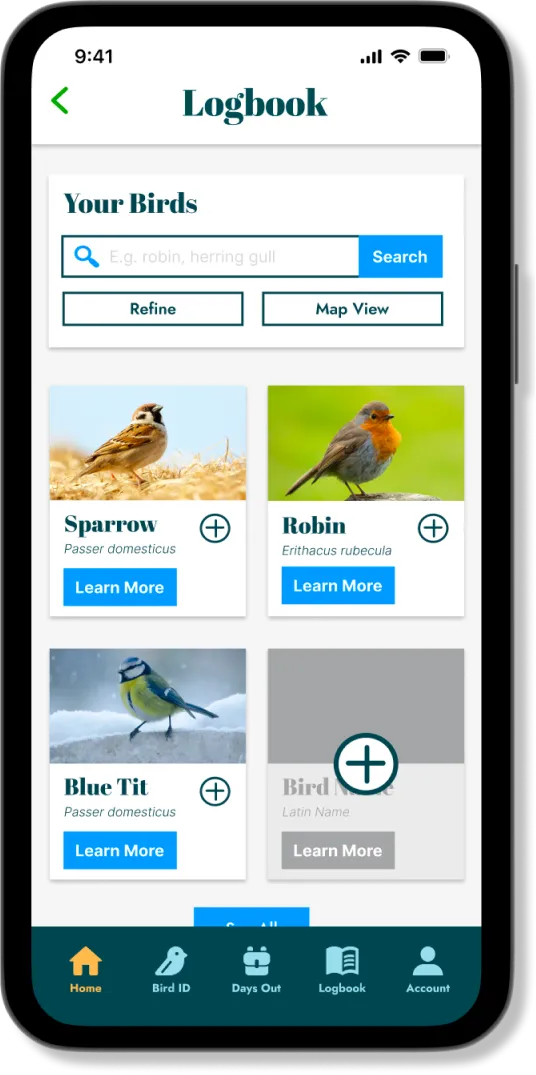
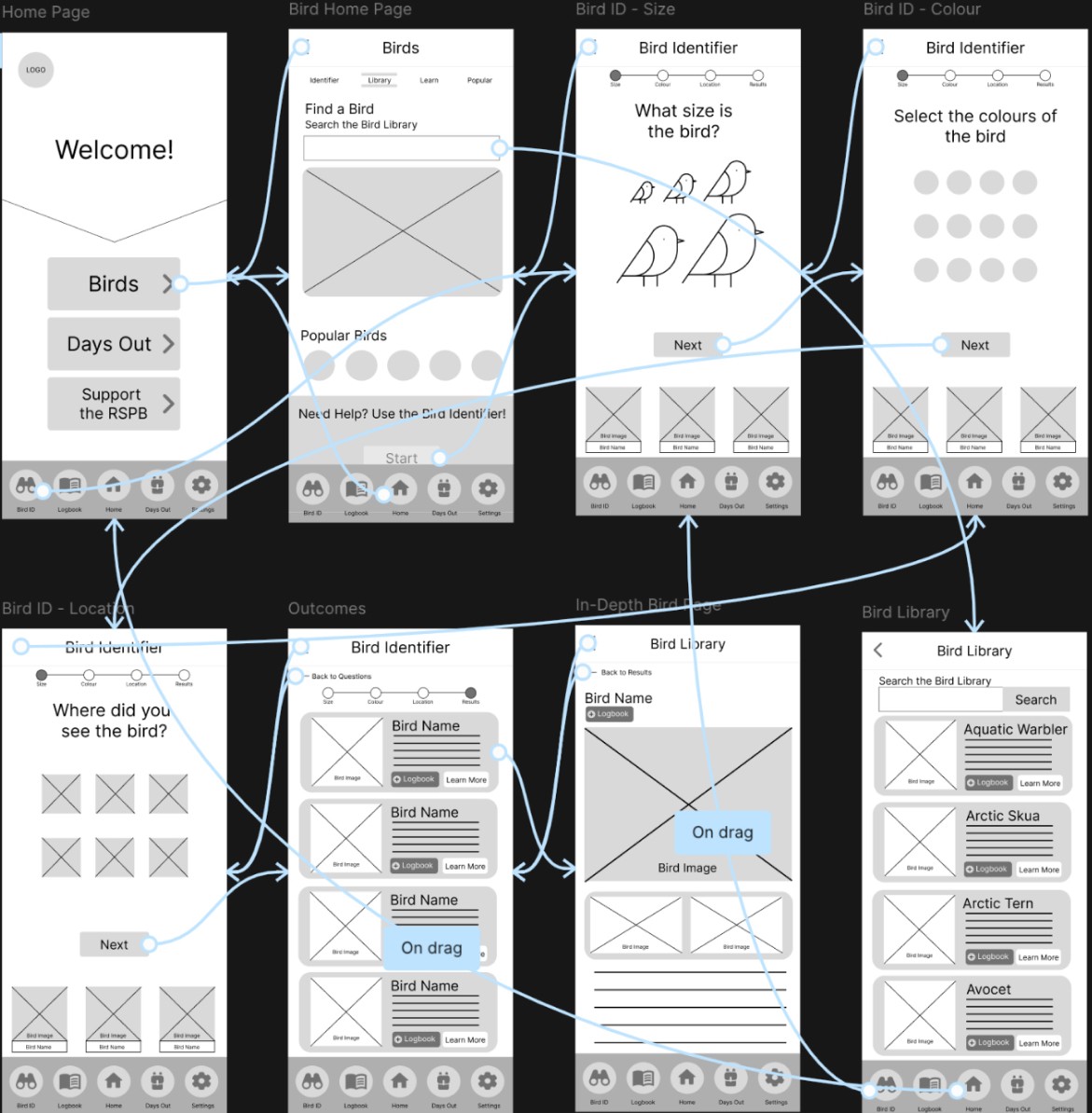
I created wireframes which focused on key features like Bird ID and the logbook. Starting with basic sketches, I refined the design to ensure clear navigation and ease of use. The wireframes served as the foundation for further iterations, aligning with user needs.
Low Fidelity Prototype
I created low-fidelity prototypes to explore basic interactions and user pathways, helping to visualise the app's flow and test how users would navigate through key features. These prototypes allowed me to quickly identify potential pain points and refine the user experience before moving into more detailed designs.

Design
Methodology
Design System Creation: Develop a consistent design system, including typography, color schemes, and UI components, that reflects the RSPB brand and enhances usability.
Usability Testing with Prototypes Conduct usability tests with prototypes to gather user feedback, identifying pain points and areas for improvement.
Iterative Design Updates Refine the design based on feedback and testing insights, ensuring each iteration better meets user needs and project goals.
Usability Testing
Task-Based
Think-Aloud
Success Rate
Participant Recruitment: Recruit participants who match the app's target users, including both novice and experienced birdwatchers, to ensure diverse perspectives.
Feedback Collection: Gather general feedback through post-test interviews or surveys, focusing on ease of use, feature usefulness, and overall satisfaction.
Data Synthesis and Reporting: Compile findings to identify patterns, prioritise pain points, and recommend actionable design improvements based on observed behaviour and feedback.
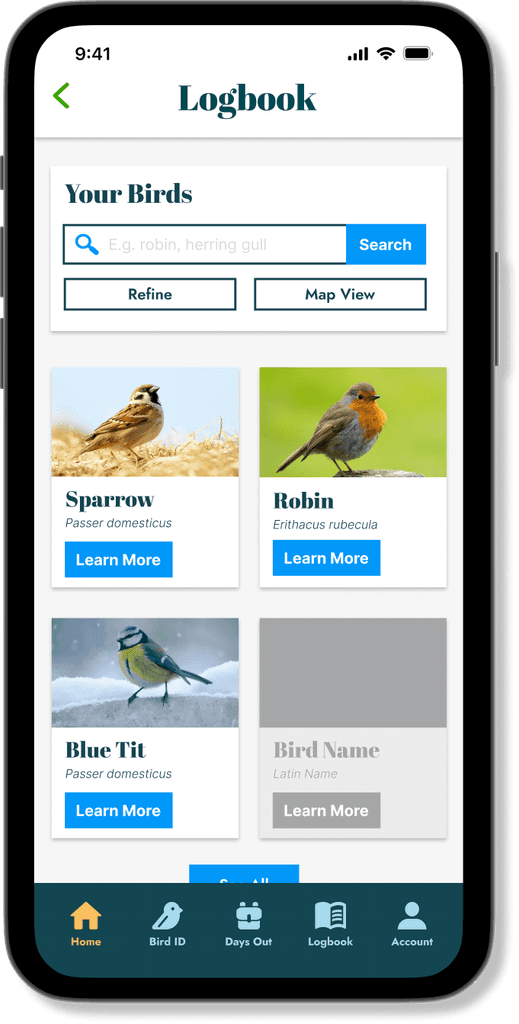
“I just couldn’t find where to add the birds to the logbook, I thought the search bar was for entering my sightings.”
“It was easy to use the bird identifier. I could just find it right away and pick the sizes and get my results.”
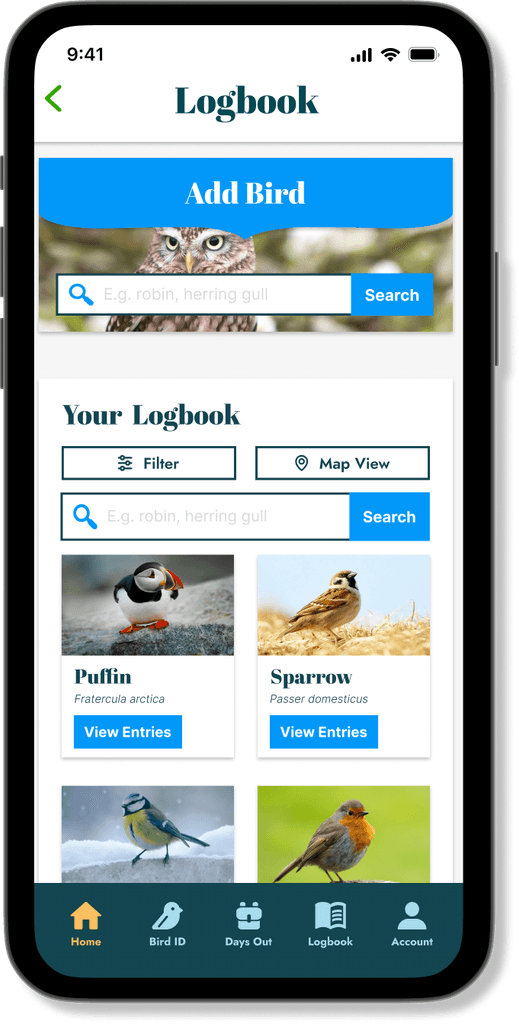
“The big plus is kind of confusing, I didn’t know what it meant and wasn’t sure what to do with it.”
100%
Task Completion
75%
Navigation Rate
5
Clickpath Error
4/5
Ease of Use
Before Usability Testing
After Usability Testing
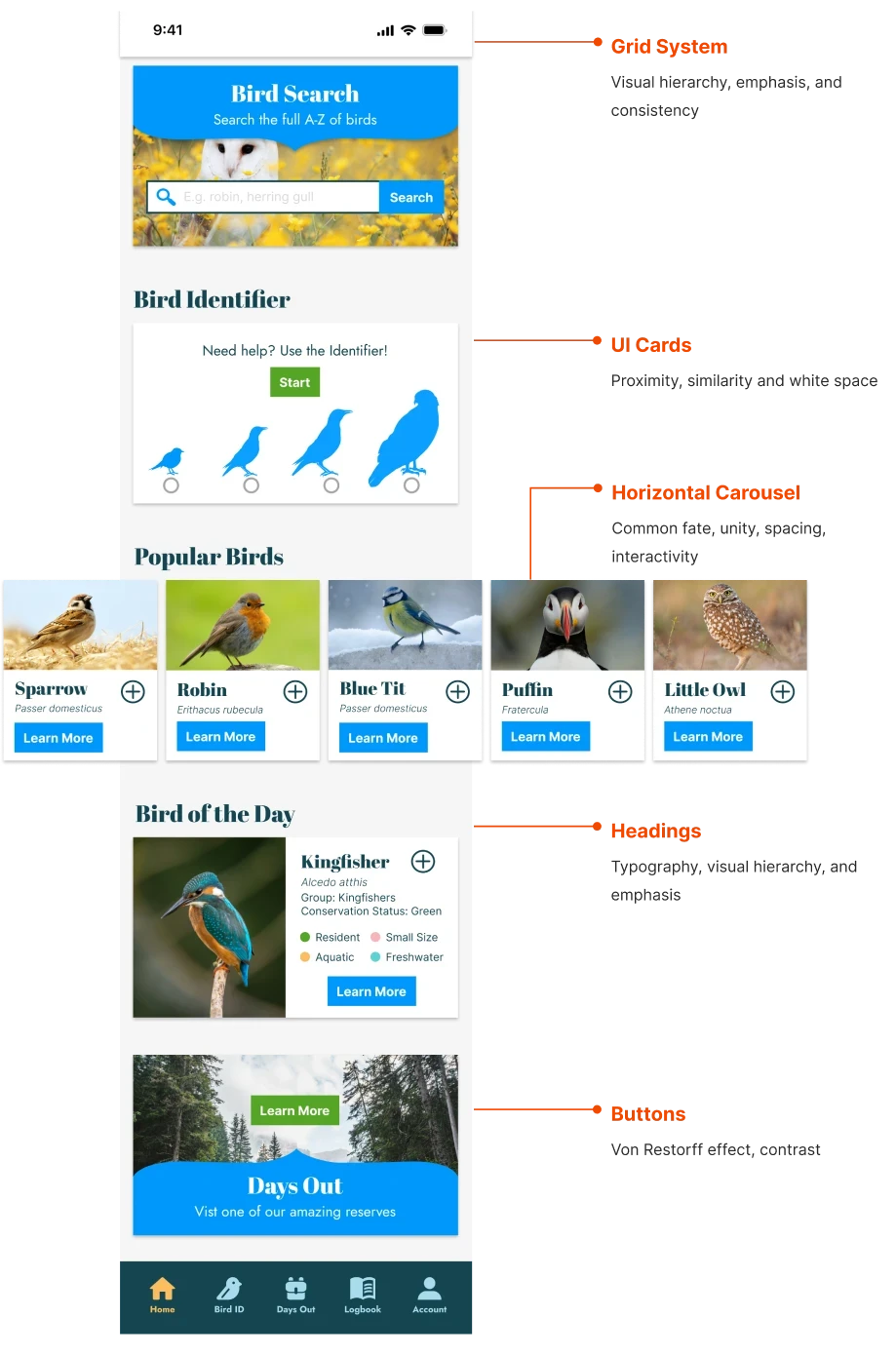
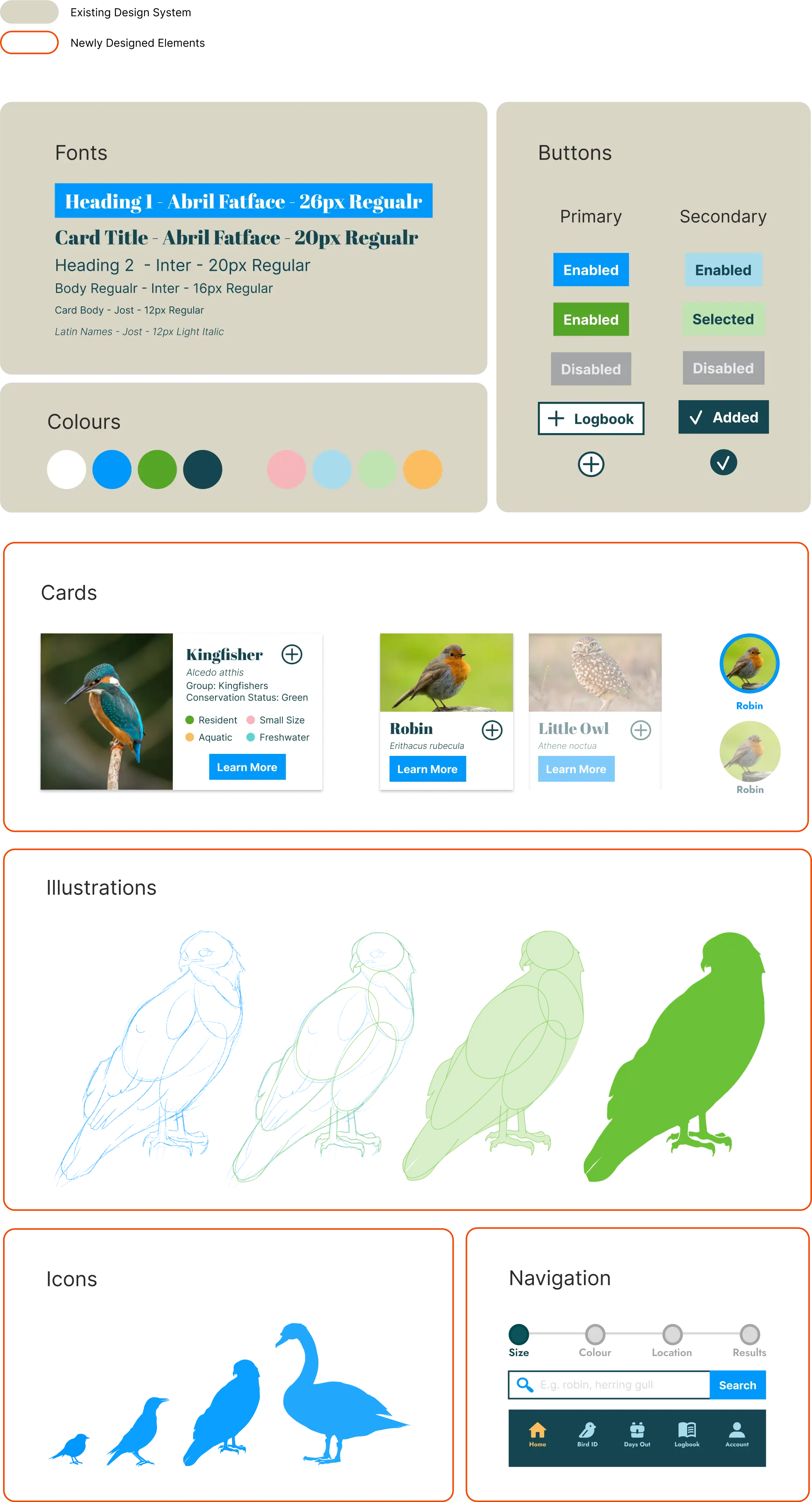
UI Design
Design System Creation
The mobile design system was built around the established RSPB design language.
It maintains key elements such as typography, colour schemes, and select UI components to ensure a seamless brand consistency with RSPB’s identity.
I introduced new, mobile-optimised elements including cards, buttons, illustrations, and navigational components.
New elements harmonise with the existing system while being designed with mobile-specific needs in mind.
These new elements enhance usability while preserving the recognisable look and feel of the RSPB brand.
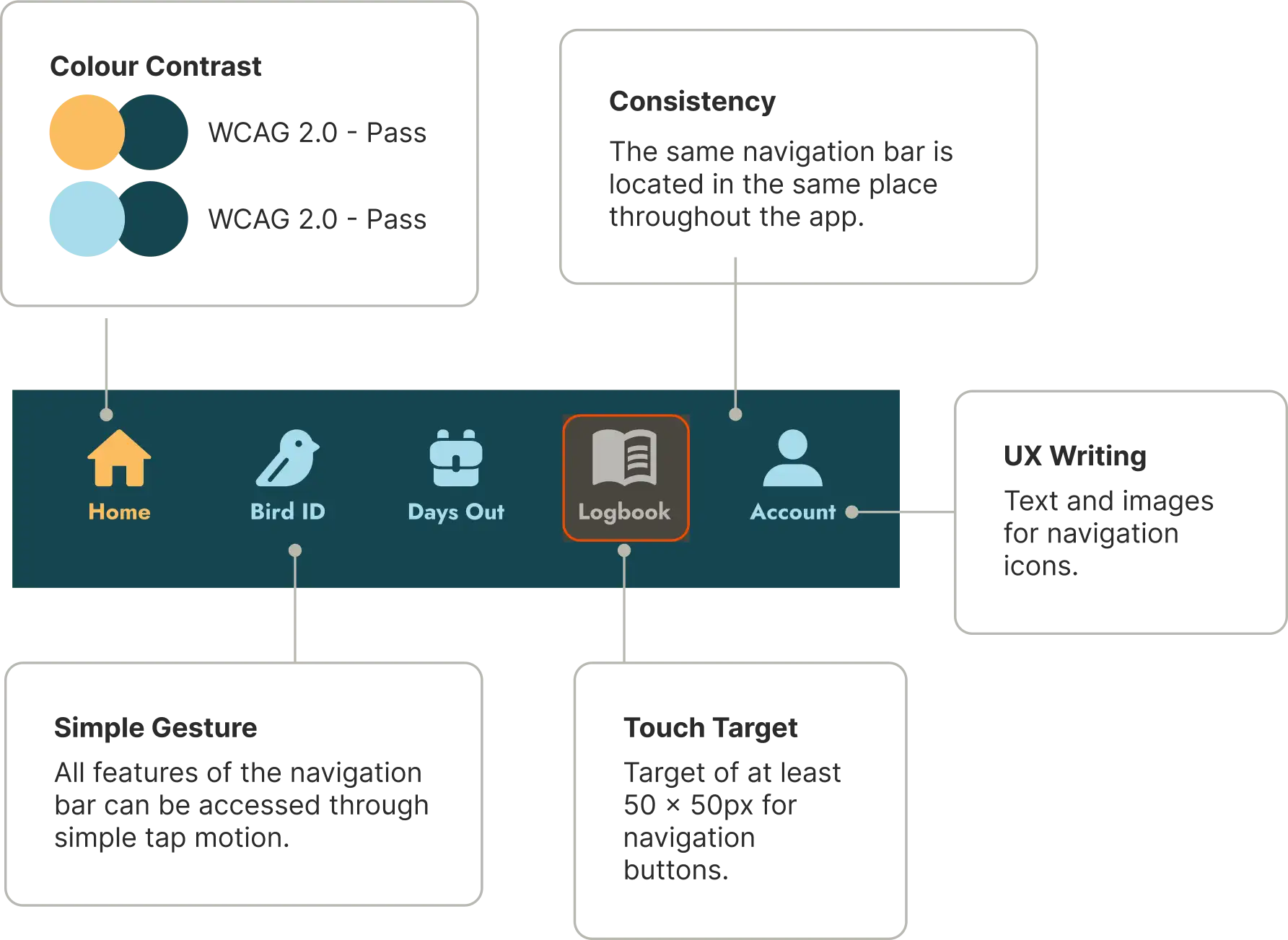
Accessibility
Colour Contrast
Test the app's colour contrast using contrast checkers to ensure text is legible against its background for users with visual impairments
Consistency
Review UI elements to confirm they are consistent throughout, making navigation predictable and reducing cognitive load for users.
Simple Gesture
Key interactions can be completed with simple gestures in order to ensure accessibility for users with motor impairments.
UX Writing
Use clear language to ensure it is concise and easy to understand for users of all literacy levels or cognitive abilities.
Iterate
Continue to refine accessibility features based on real-world feedback and improve the accessibility of the app.
Touch Target
In future, I would test touch targets, ensuring they meet size standards so users with limited dexterity can easily interact with them.
Accessibility Example - Navigation Bar
The navigation system was designed with accessibility at its heart, it considered all of the accessibility parameters set for this project. It went though multiple iterations of design, incorporating best principles from WCAG and Material Design Guidelines.